Mi az a kép SEO?
Az kép SEO a képek keresőoptimalizálására utal, hogy nagyobb forgalmat vonzzon a keresőmotoroktól.
Például, ha a képkereső SEO-ra optimalizálsz, webhelyed magasabb helyezést érhet el a Google Képekben. A kép-SEO javíthatja webhelyed elérhetőségét is, így könnyebben találnak meg a felhasználók.
Ebben a cikkben bemutatjuk, hogy mi az az alternatív szöveg, hogyan csökkentheted a képfájl méretét az optimális betöltési idő elérése érdekében és hogyan használhatod ki a strukturált képadatok előnyeit.
Nézzük meg, miért fontos a kép SEO optimalizálása. Ezután megvitatjuk azokat a hasznos tippeket, amelyeket saját weboldaladon is használhatsz.
Miért olyan fontosak a képek?
A Google képkeresések az összes keresés 22,6%-át teszik ki.
Ezért nagyon fontos, hogy figyelmet szentelj a képkereső SEO-jára – ha nem teszed ugyanis hatalmas mennyiségű forgalomtól fogsz elesni.
A képkereső SEO két különböző módon képes jelentős forgalmat irányítani a webhelyedre:
- Először is, az optimalizált képek használata növeli a rangsorolás esélyét a Google Képekben.
- Másodszor, a képek az oldal SEO fontos részét képezik.
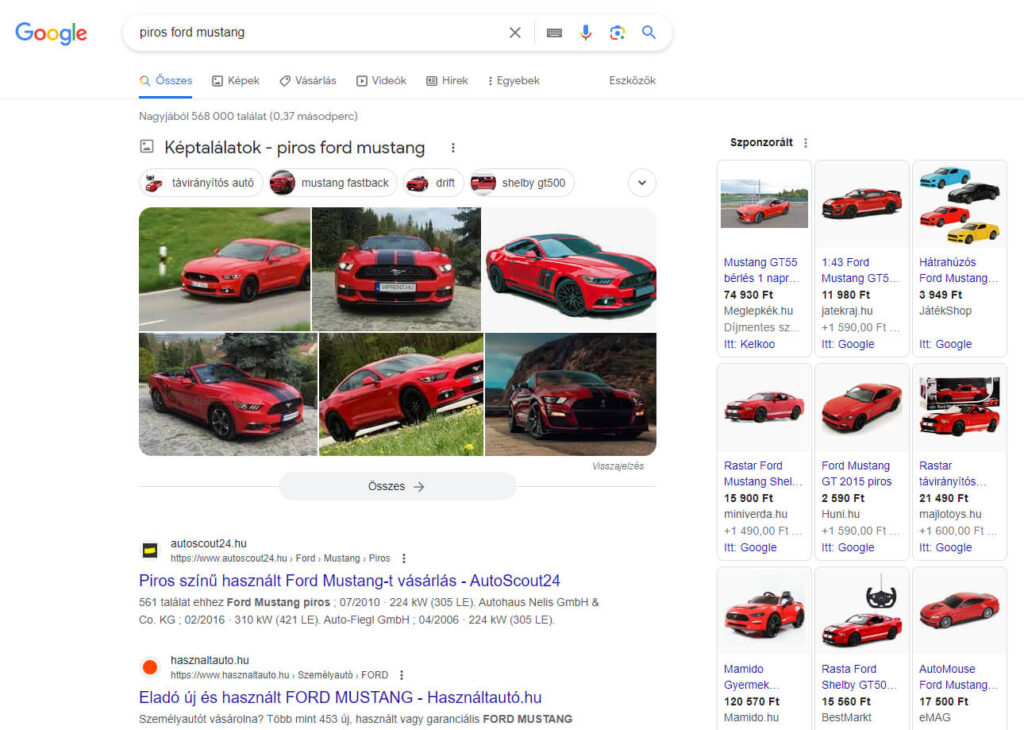
A Google egyre gyakrabban jelenít meg képeket a normál keresési eredmények között, gyakran a szokásos organikus találatok felett.
Hasonlóan az alábbi „piros ford mustang” kulcsszó eredményeihez – figyeld meg, hány kép jelenik meg az első webhelylink előtt.

Ezenkívül a képek segíthetnek a felhasználóknak megérteni az írott tartalmat, és kapcsolatba lépni vele. Valamint segít szétszedni az egyébként nagy szövegtömböket, így megragadhatjuk az oldal látogatóinak figyelmét. Kevés dolog van ami unalmasabb, mint egy pár ezer szóból álló tömör szöveges blokk.
Most beszéljünk a kép-SEO egyik legfontosabb részéről: az alternatív szövegről.
Mi az az alternatív szöveg?
Az alternatív szöveg tulajdonképpen egy kép leírása. A keresőoptimalizálók néha „alt attribútumoknak” vagy „alt címkéknek” nevezik az alternatív szöveget. Az optimalizált alternatív szöveg kulcsfontosságú ahhoz, hogy a Google rangsorolja képeid a Google Képekben. Ennek az az oka, hogy az alternatív szöveg segítségével elmondhatod a Google-nak, hogy mit mutat a kép.
Hozzájárulhatsz ahhoz is, hogy webhelyed elérhető legyen a felhasználók számára, és elmagyarázd nekik, hogy mit kell megjelenítenie a képen, ha egy kép esetleg valamiért nem tölt be.
A helyettesítő szöveg javíthatja webhelyed keresőoptimalizálási teljesítményét azáltal, hogy további relevanciajeleket ad egy weboldalhoz. Ez segít a Google-nak jobban megérteni a kép kontextusát, hogy meghatározza, hogyan rangsorolja az oldalt.
A HTML kódon belül az alternatív szöveget az oldalon lévő egyes képek leírására használják.
Mint például ez:
<img src="labdaval-jatszo-aranyos-cica.png" alt="labdával játszó aranyos cica" />.
De ne aggódj: nem kell ismerned a HTML-t az alt címkék optimalizálásához.
A kép alternatív szövegének optimalizálása
Ha alternatív szöveget adsz hozzá, a legjobb, ha leíró jellegű, anélkül, hogy túlzásba vinnéd.
Képzeld el, hogy valakivel telefonon beszélsz, és el kell magyaráznod, hogyan néz ki egy kép – hogyan írnád le a legjobban?
Általában a legjobb, ha legfeljebb 125 karaktert írsz alternatív szöveg írásakor. Ennek az az oka, hogy a legtöbb képernyőolvasó (a látássérülteket segítő kisegítő technológia) 125 karakter után leállítja az alternatív szöveg olvasását.
Az is hasznos, ha releváns kulcsszavakat veszel fel az alternatív szövegbe, de finom a határ a konkrétság és a spam szerű tartalom között.
Íme egy példa a leíró vagy spam jellegű alternatív szövegre ehhez a pár Nike Air force cipőhöz:

✅ Leírás: Nike fehér Air force cipő
❌ Spam: Nike fehér Air force divatos sneaker bőr tavaszi cipő
A spam jellegű példa túl sok kapcsolódó kulcsszót próbál beilleszteni, amelyek nem sokat írnak le a képről. Az optimalizált alternatív szöveg segíthet a Google-nak megérteni a vizuális elemek kontextusát, de az ehhez hasonló „kulcsszóömlesztés” rossz felhasználói élményt eredményezhet. És még azt is jelzed a Google felé, hogy az oldalad spam gyanús.
10 optimalizálási tipp a kép SEO javításához
Bár az alt címkék fontosak, a képek optimalizálása ennél jóval többről szól. Számos dolgot megtehetsz annak érdekében, hogy javítsd webhelyed általános organikus teljesítményét, és előrébb kerülj a Google Képekben.
1. Nevezd el képeid megfelelően
A Google Image SEO útmutatója szerint fontos, hogy leíró fájlneveket használjunk.
Példaként használjuk ezt a képet az előbbi Nike Air Force cipőről:
Számítógéped létrehozhatja az IMG00353.JPG fájlnevet a mentéskor – de ez nem árulja el a Google-nak, hogy mi van a képen. Jobb fájlnév lenne a feher-nike-air-force-cipo.jpg.
Adj leíró nevet a képeknek, mielőtt feltöltöd őket webhelyedre vagy webshopodba. Ezenkívül a Google az aláhúzás helyett kötőjelek használatát javasolja a szavak elválasztására. És ha azt tervezed, hogy lefordítasz vagy honosítasz egy weboldalt, módosítsd a fájlneveket ennek megfelelően.
2. Méretezd át a képeket a kijelző méretére
Ami a felhasználói élményt illeti, az oldal sebessége kulcsfontosságú. És könnyű véletlenül lelassítani az oldalt, ha nem figyelsz a fájl méretére. Tegyük fel, hogy fényképet készítesz a telefonoddal. A legtöbb okostelefon ma már legalább 4032 x 3024 pixeles fényképeket készít. Ha webhelyeden a maximális képszélesség 600 pixel, akkor a kép sokkal nagyobb a kelleténél. Ami lelassíthatja webhelyed. A probléma elkerülése érdekében feltöltés előtt méretezd át a képeket a szükséges maximális méretre. A képeket kézzel is átméretezheted a Photoshoppal vagy egy egyszerűbb eszközzel, mint például a Canva. Vagy ha WordPress-t használsz, használhatsz egy beépülő modult, például a Kép átméretezésére feltöltés után. Csak engedélyezd az „újraméretezés engedélyezése” funkciót, válasszd ki a kívánt méretet, és máris mehet:
3. Képek tömörítése
A képek átméretezése nem az egyetlen módja a fájlméret csökkentésének. A képeket tömörítheted is, ami csökkentheti az oldal betöltési idejét. A kép tömörítése azt jelenti, hogy minimalizálod a fájl méretét anélkül, hogy a minőség elfogadhatatlan mértékben romlana. Lényegében a cél a képadatok redundanciájának minimalizálása a hatékonyság és a gyorsabb betöltési sebesség érdekében a kép használatakor.
Hogyan csökkentheted a képek fájlméretét?
A képek tömörítéséhez számos könnyen használható eszközt használhatsz, ilyen például a teljesen ingyenes tinypng. Csak feltöltöd a képeket, ő tömöríti, végül pedig te letöltöd őket.
4. Válaszd ki a megfelelő képformátumot
Most, hogy megbeszéltük a képtömörítést, nézzünk meg néhányat a leggyakoribb képformátumok közül. Nincs egyetlen megfelelő formátum. Minden a használni kívánt képtől és a felhasználás módjától függ.
Íme, amik közül választhatunk:
- JPEG: A legnépszerűbb képformátum. Használd online fényképekhez vagy műalkotásokhoz. Hasznos lehet előnézeti képek e-mailben történő elküldéséhez is, mivel nagyon kis méretűre tömöríthetők.
- PNG: Akkor használd, ha átlátszóságot kell használnod a kép hátterében
- WebP: Akkor használd, ha nagyobb tömörítésre van szüksége, mint a JPEG vagy PNG. Támogatja a képeket és az animált képeket a színmélységet, az animált keretek feláldozása nélkül, de nem működik régebbi böngészőkkel.
- SVG: Ikonokhoz vagy logókhoz tökéletesen használható tömörített méretet
5. Hozz létre webhelytérképet képeidből
Egyszerűen fogalmazva: egy képes webhelytérkép létrehozása növeli annak esélyét, hogy a képek megjelenjenek a keresési eredmények között.
A kép-webhelytérkép sokban hasonlít egy normál XML-webhelytérképhez, azzal a különbséggel, hogy a kép-webhelytérkép csak a képek URL-címeit tartalmazza.
Ha létrehozol egy dedikált webhelytérképet, amely tartalmazza a webhelyeden található összes kép URL-jét, segíthet a Google-nak felfedezni ezeket a képeket, és beilleszteni őket a képkeresési eredmények közé.
Van egy lényeges különbség a képes webhelytérkép és a weboldalaid tartalmazó webhelytérkép létrehozása során. A kép-webhelytérképek más domain URL-jeit is tartalmazhatják, ami azt jelenti, hogy képeid egy tartalomszolgáltató hálózaton tárolhatja.
Képes webhelytérkép létrehozása
Képes webhelytérképet manuálisan vagy webhelytérkép-generátorral is létrehozhatsz. A legtöbb webshopmotor már tartalmazza ezt. Mint például a shoprenter, az unas vagy akár a woocommerce.
Ha mégis manuálisan szeretnél létrehozni egyet, kövesd a Google példáját és utasításait.
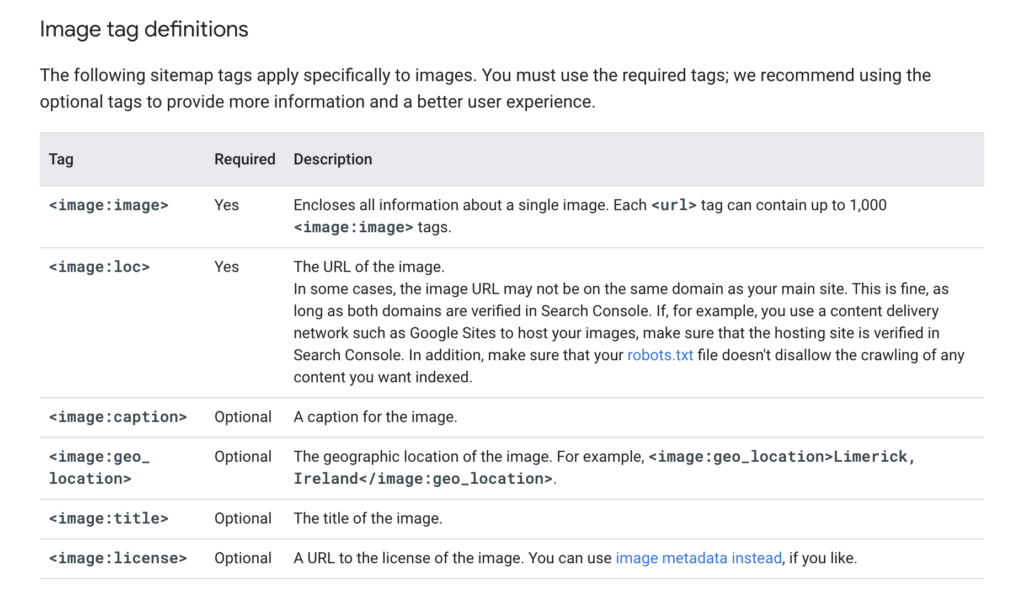
Ebben a Google webhelytérkép-példájában két kép található:

Egy képes webhelytérkép oldalanként akár 1000 képet is tartalmazhat.
A Google a képcímkék listáját is tartalmazza.
A „Kötelező” jelzésűeket kell használnod. Az opcionális címkék viszont további kontextust biztosítanak a keresőmotorok számára, valamint jobb felhasználói élményt nyújtanak.

Bár vannak webhelytérkép-generátor beépülő modulok, a Google nemrégiben bejelentette, hogy néhány webhelytérkép-bővítmény-címke néhány hónapon belül megszűnik.
Jelenleg nincs szükség teendőre, ha saját webhelytérképed kezeled, de a jövőben óvatosnak kell lenned a bővítmények használatával, ha azok nem frissítik az új bevált módszereket.
6. Használj tartalomszolgáltatást
A tartalomszolgáltató hálózat (CDN) gyorsabbá teszi a képek és egyéb tartalmak betöltését. A CDN a világ különböző pontjain található kiszolgálók csoportja. Ez lehetővé teszi a tartalom gyorsabb elosztását különböző helyekre. Tegyük fel, hogy Magyarországon tartózkodsz. Weboldalad sokkal gyorsabban tölt be tartalmat egy magyarországi szerverről, mint egy ázsiai szerverről.
7. Valósítsd meg a „Lusta” betöltést
Ha webshopunk lassan tölt be, általában a képek a fő bűnösök.
A probléma megoldásának egyik legjobb módja:
Használd a „lusta betöltést”. Ez arra utasítja a webböngészőket, hogy várjanak a kép betöltésével, amíg szükség lesz rá.
Ez azt jelenti, hogy az oldal sokkal gyorsabban töltődik be, amikor a felhasználó először rákerül. És nem csak képekhez használják; Az olyan eszközök, mint a JavaScript, is betölthetők így.
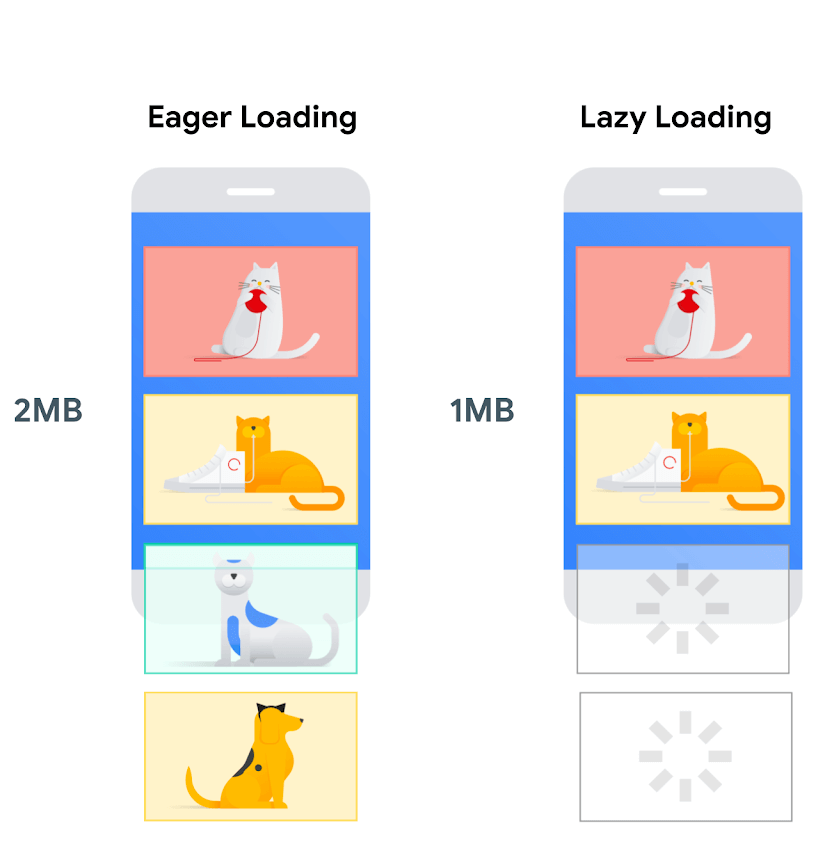
Íme egy vizuális példa a lusta betöltésre a Google Chrome blogjából:

Gondolj rá a következőképpen: ha a felhasználó soha nem görgeti le az oldal második felét, akkor ezek az elemek soha nem töltődnek be. Ez pedig észrevehető teljesítményjavulást hoz.
8. Használd ki a böngésző gyorsítótárát
A Google PageSpeed Insights eszköz gyakran javasolja a böngésző gyorsítótárának kihasználását. A böngésző gyorsítótárazása az, amikor a látogató böngészője fájlokat tárol. Ez azt jelenti, hogy az elemek gyorsabban töltődnek be, amikor legközelebb meglátogatják az oldalt.
Íme egy példa:
Amikor felkeresel egy oldalt, a képek letöltődnek, majd megjelennek a böngészőben. A böngésző gyorsítótárazása nélkül, amikor a felhasználó legközelebb meglátogatja az oldalt, ezeket újra le kell tölteni. De a böngésző gyorsítótárazásával a böngésző már tárolja ezeket, vagyis az oldal sokkal gyorsabban töltődik be. A böngésző gyorsítótárazása észrevehetően hatással van azokra a webhelyekre, ahol a felhasználók gyakran keresik fel ugyanazokat az oldalakat.
További infókat a Google gyorsítótárazásáról itt találhatsz.
9. Kép strukturált adatok hozzáadása
A strukturált adatok egy olyan eszköz, amely segít a keresőmotoroknak tisztábban megérteni a webhely információit. A strukturált adatok használata növeli annak esélyét is, hogy a képek „bővített eredményekként” jelenjenek meg.
Pár fontos dolog:
- Ha strukturált adatokat kívánsz használni egy kép alátámasztására, győződj meg arról, hogy a kép releváns az oldal szempontjából, amelyen megjelenik. Ha például receptre strukturált adatokat használsz, a kiválasztott képnek az elkészült receptet kell mutatnia.
- Minden kép URL-jének feltérképezhetőnek és indexelhetőnek kell lennie. Ellenkező esetben a Google nem fogja tudni megtalálni és megjeleníteni a találati oldalakon.
10. Optimalizálás Open Graph kártyákhoz
A közösségi média stratégia fontos része a képek használata is. Itt jön be az Open Graph. Az Open Graph egy internetes protokoll (vagy szabálykészlet), amelyet eredetileg a Facebook vezetett be. Az Open Graph címkék segítségével kiválaszthatod, hogyan jelenjen meg a közösségi média bejegyzés előnézete. Ez azt jelenti, hogy kiválaszthatod a közösségi bejegyzések előnézeti címét, képét és egyebeket.
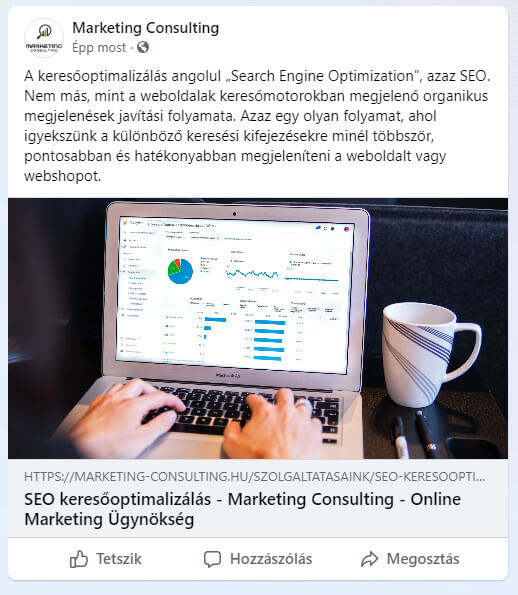
Például: annak biztosítására, hogy a választott kép megjelenjen egy oldal megosztása során, helyezd el ezt a képcímkét oldalad HTML-kódjának <head> részébe, így:
<meta property="og:image" content="http://site.com/image-link.jpg" />
A gyakorlatban ez így fog kinézni, ha megosztod a közösségi oldalakon:

Problémák keresése a webhely képeivel kapcsolatban
Leírtuk, hogyan optimalizálhatod webhelyed képeit. De hogyan találhatod meg a meglévő problémákat, amelyek javításra szorulnak?
Léteznek bizonyos SEO Site Audit eszközök, melyeket ügynökségünk is használ, kifejezetten az ilyen problémák megtalálására és kiemelésére. Használd nyugodtan a fenti tippeket, hogy tökéletesítsd webshopod vagy weboldalad képes találatait, vagy ha mégis profikra bíznád vedd fel velünk a kapcsolatot bátran.